| |
|
iBMホームページ・ビルダーに付属しているウエブアートデザイナーは
・画像サイズを小さくする
・画像の明るさやコントラストなどを調整する
・文字、ロゴやイラストなどを入れる
・画像を切る抜いたり、複数の画像を重ねる
・画像に額縁(フレーム)を被せる
・複数の画像を並べてパノラマ写真を作る
などなどいろいろな加工、編集ができます。
 :極めて多機能であり、ここではもっとも基本となるファイルの取出しから、保存までの流れで説明します。個々の機能についてはそれぞれ作業ごとに「Help」がついていますので、それを参照して下さい。 :極めて多機能であり、ここではもっとも基本となるファイルの取出しから、保存までの流れで説明します。個々の機能についてはそれぞれ作業ごとに「Help」がついていますので、それを参照して下さい。 |
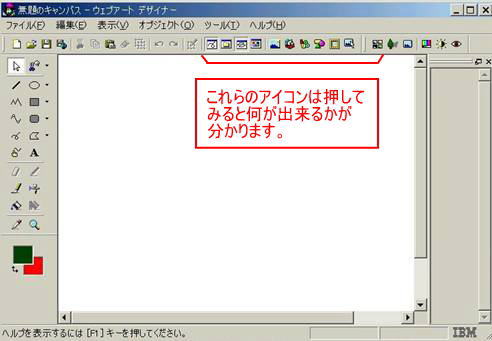
1.画面の説明
(1) 画面
・中央部分はキャンパスといい、ここを使って編集をします。
・右欄はオブジェクト・スタックといい、複数の画像のサムネイルが表示されています。そのオブジェクト(対象)を選らび加工する場合に使います。
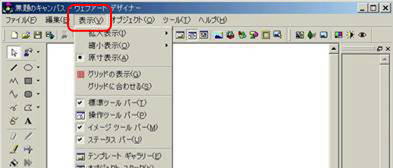
 :この画面にならない時は、「表示」をクリックして、中の項目を選んでみましょう。 :この画面にならない時は、「表示」をクリックして、中の項目を選んでみましょう。

(2) 表示で出来ること・・
・写真を取り込むと画面がキャンパスからはみ出します。その時は縮小表示を!
・パノラマなどの場合はグリッド表示を!
・字を入れる場合は原寸表示を!
・切り取りやその部分を加工する場合は拡大表示を!
などなどです。

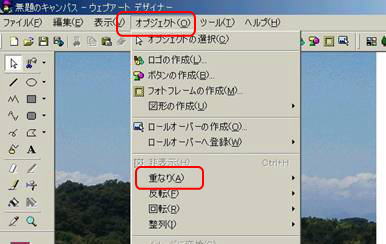
(3) オブジェクトで出来ること
・ロゴ(文字)を入れたり
・フォトフレーム(額縁)を入れたり
・複数の画像やロゴなどを使う場合、「重なり」で前に出したり、後ろに隠したり・・
などができます。

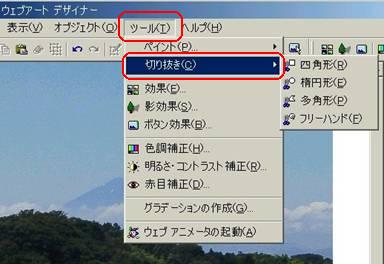
(4) ツールメニュー
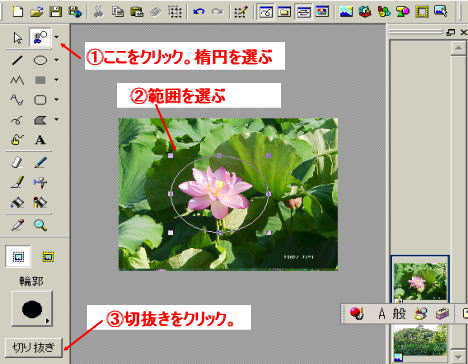
いろいろな機能が付いていますが、面白いのは「切り抜き」です。
・楕円を使えば、丸や楕円で切り抜くことが
・フリーハンドを使えば形にそった切抜きが
・その機能を使って本格的な修正作業が
できます。

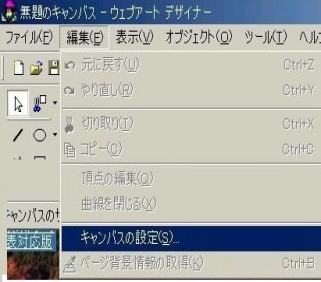
(5) キャンパスのサイズが小さい・・・
キャンバスのサイズはホームページ作成用を原則にしているため標準では
640X480 と設定されています。
キャンパスサイズを大きく設定しておくと作業しやすくなります。
 :キャンパスはあくまでも見かけの画面であり、実際とは違っています。 :キャンパスはあくまでも見かけの画面であり、実際とは違っています。

2. 作業の流れ
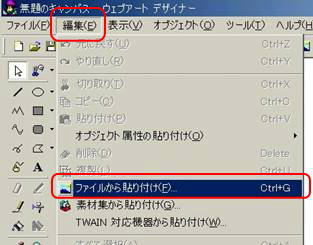
(1) 画像を取り出すには・・
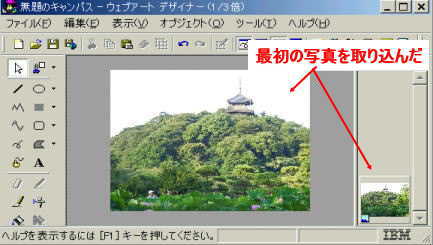
・「編集」→「ファイルを貼り付ける」で、保存してあるフォルダから画像を取り出します。

・キャンバスに取り出されました(下図)。

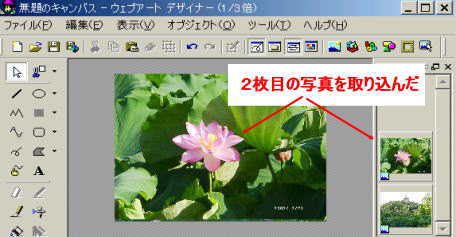
(2) 複数の画像を入れるには・・
① 二枚目の写真を「編集」→「ファイルの貼り付け」で画像を選びます。
二枚目の写真が入りました(下図)。

②それを楕円を使って切り出します。

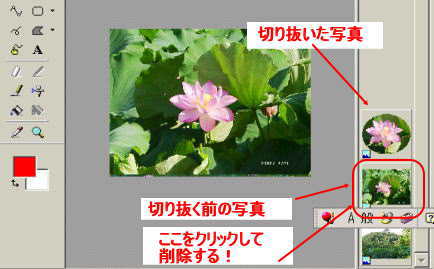
③右欄に切り抜く前と切り抜き後のサムネイルがでます(下図)。
・切り抜く前のサムネイルをクリックして削除します。

④次に額縁を入れます。額縁はいろいろな形や色のものが選べます。

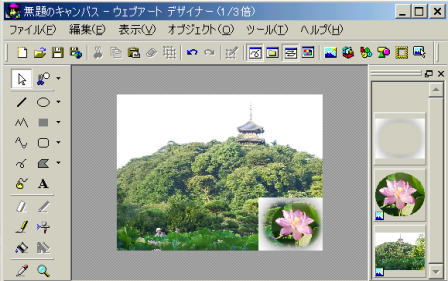
⑤ 額縁をハスの花の所に移動して被せます。
それで出来上がりです!

(3)画像をフォルダに保存するには・・・
 :ファイルに保存するやり方が、やや馴れるまで面倒です。 :ファイルに保存するやり方が、やや馴れるまで面倒です。
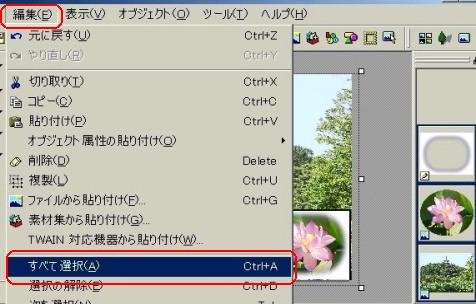
①「編集」→「「すべてを選択」をクリック。
 :複数の画像を使っていますから、この選択が必要です。 :複数の画像を使っていますから、この選択が必要です。

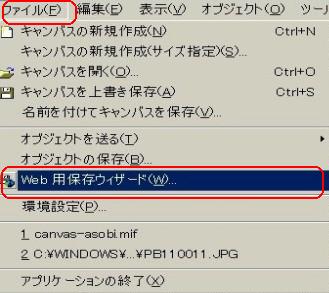
②「ファイル」→「Web用保存ウイザード」をクリック。

③「選択されたオブジェクトを保存する」を確認し、「次へ」をクリック。

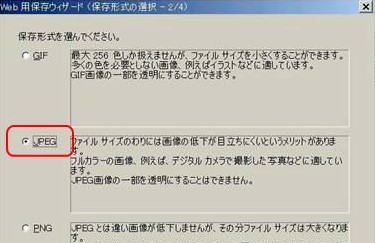
④「PPEG」を選ぶ。そして「次へ」をクリック。

⑤現れた画面を見て、「次へ」をクリック。

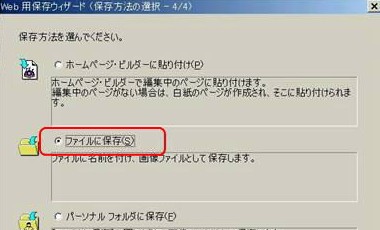
⑥「ファイルに保存」をクリック。

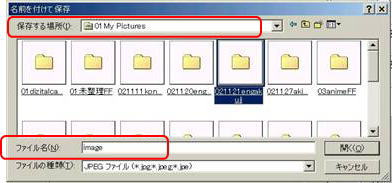
⑦保存する場所を選び、名前をつけて保存します。


|
|
